
If you write posts or articles in WordPress, and if your site deals at all with technology, you may on occasion find yourself wanting to share code in a post. But how to post code in a WordPress article without the code trying to render, rather than display (and likely breaking your post)? It turns out that it’s really easy, and doesn’t involve any extra code or anything else!
Now, you might be wanting to share code in a post because you are explaining how to do something (such as this instant post that you are reading), or you may be wanting to share an issue with your readers, to request their input on what is going wrong, etc.. There are any number of reasons that someone may want to put and display code in their WordPress post. As one example, we recently explained how to display a list of the newest posts at the top of a BBPress forum, and that involved including some code in the article. Anyways, on to our explanation of how to do it. Here, for example, is a line of code that we want to display in this post:
<?php if(function_exists(‘the_views’)) { the_views(); } ?>
(See how nicely that displays?)
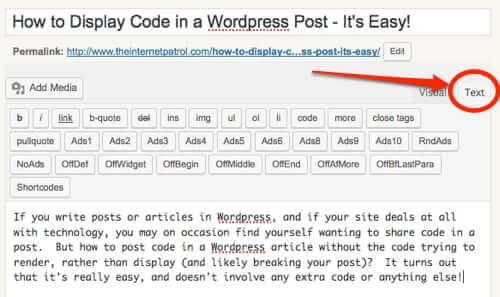
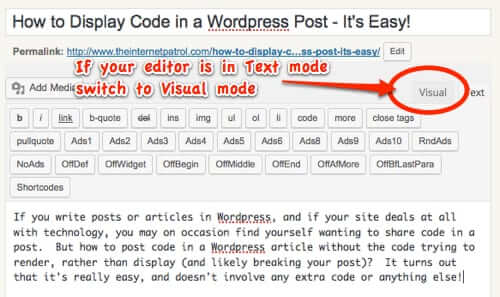
Now, the first thing to do is to determine whether you are in WordPress’ Text based editor, of the Visual editor.
The Internet Patrol is completely free, and reader-supported. Your tips via CashApp, Venmo, or Paypal are appreciated! Receipts will come from ISIPP.
Text Editor
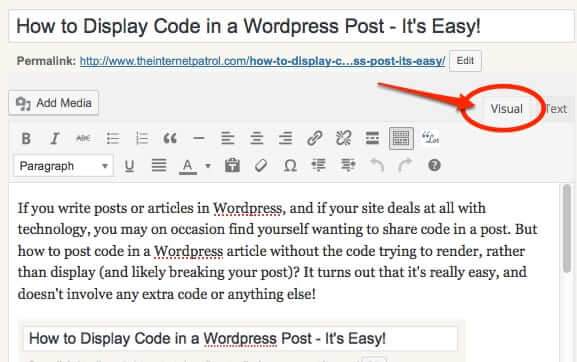
Visual Editor
For this exercise, you need to use the Visual editor, at least for adding code. If you’re already using the visual editor anyways (lots of folks, like us, don’t, because we prefer plain text), then you’re golden!
If you generally use the Text based editor (like us), then you need to switch to the Visual editor.
Ok, ready? Here we go!
How to Add and Display Code in a WordPress Post
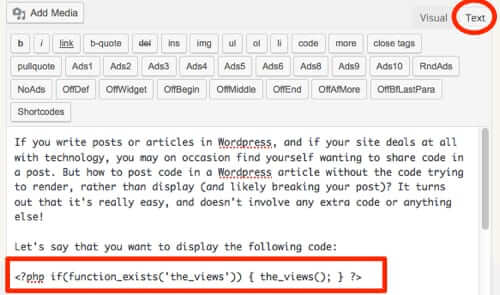
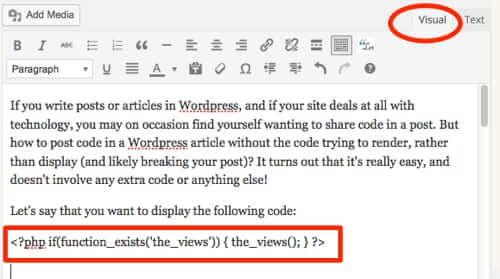
Let’s say that you want to display the following code:
<?php if(function_exists(‘the_views’)) { the_views(); } ?>
Now, in the either editor, as you are writing it, that code will look right to you:
Code in Text Editor
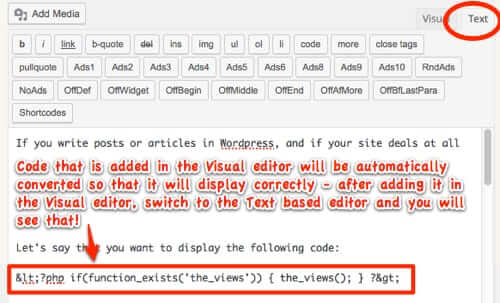
Code in Visual Editor
But here’s the thing – they are not the same once you hit ‘publish’.
That is because in order for the code to be displayed as text, rather than for WordPress to try to execute and render the code, the < and > brackets have to be changed to their HTML or ASCII equivalents (technically referred to as “named character” or “entity” reference), because those brackets, if in their normal form, tell computers “Heads up! Here is some code, execute it”.
So here is the simple way to get your code to display in your WordPress post:
Insert the code in the Visual Editor!
When you type or paste your code into the Visual editor, it automatically converts those brackets to their entities! After adding it in the Visual editor, switch to the Text based editor and you will see that!
And that’s all there is to it!
The Internet Patrol is completely free, and reader-supported. Your tips via CashApp, Venmo, or Paypal are appreciated! Receipts will come from ISIPP.